
Hướng dẫn tạo Facebook Comment Box responsive
Để tạo Facebook Comments Box responsive phù hợp với thiết kế website của bạn, hãy làm theo các 2 bước rất đơn giản sau đây:
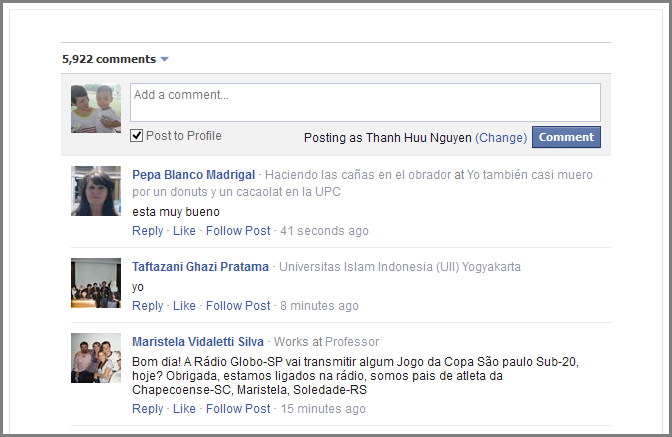
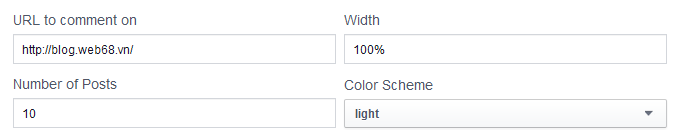
1. Đầu tiên bạn lấy code Facebook Comments Box tại https://developers.facebook.com/docs/plugins/comments
Điền tên URL của bạn và chỉnh các thông số, chú ý Width để 100% nhé

2. Hãy thêm CSS vào trang của bạn
.fb_iframe_widget, .fb_iframe_widget span, .fb_iframe_widget span iframe[style], .fb-comments span, .fb-comments iframe {
width: 100% !important;
}